
The difference between font and typeface has become an issue for the mainstream audience. The explanation seems to be that design terminology in the modern conversation has become a common holder, and people use both terms interchangeably, regardless of relevance.
However, at the technical level, typeface and font differences are differences that must not be mistaken. Let’s discover just what makes the typeface and font different, and why it is highly crucial to get them right.
Do not really care about the intricacies and would rather discover magnificent fonts off the Internet? Here are a few of our favorite fonts.

The distinction between a typeface and a font seems to have its roots in printing the historical past. The word font itself is derived from the French word fonte, which means cast into metal. Printers cast entire sets of iron letters into a font. Fonts of a common pattern formed a typeface. Afterward, text blocks were assembled to build a page layout, rolled with pigment, and rolled on the paper to print.
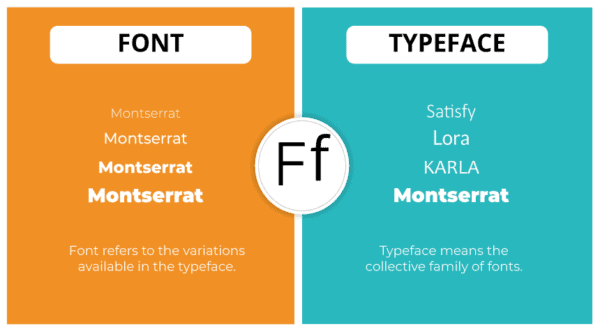
In other words, a font is a group of letters that belongs to a wider typeface group. Each typeface will have its own weight and volume so that users could be as imaginative as they would like in combining each font.
For example, Times New Roman is one of the best-known types. Times New Roman has numerous types including 10 points Times New Roman, 12 points Times New Roman, 14 points bold Times New Roman, and 16 points oblique Times New Roman, all of which have various types in the same types.
Still, have challenges separating the two? Let’s put it this way. An example. Consider types to be albums. Both the track, as well as the record, is played by the same artist. On the other hand, each song is distinctive, and the distinctions merge into a single album.
When it comes to font and typeface, the typeface is the entire album and the font is the songs inside the album.

The development of the digital era had numerous advantages. For example, the increase in laptops and remote work show that society may change significantly in a couple of decades. Unfortunately, there are other downsides to digitalization, and one of those is the misconception between font and typeface. As mentioned above, it is computer programs like Microsoft Word that lead to confusion. If manual settings are substituted with digital typesets, a number of ready-to-use fonts are provided to the users through a drop-down menu.
The problem comes whenever the font option in applications like Microsoft Word is opened. What you see from the drop-down menu is the typeface, but instead it is labeled as a font. In fact, the typeface you assign is a font, whether that’s the height, style, weight, etc.
Now you understand why individuals continue to mix font types – the single reason is that they can’t really help themselves. If you’re not a professional designer or type designer, the phrases are virtually similar.
If you’re a newbie to the cause, let’s look at a few of our font sets to get acquainted with fonts and typefaces.
https://polluxofgeminorum.com/product/rictor-barbossa/
https://polluxofgeminorum.com/product/golivia/
https://polluxofgeminorum.com/product/boldejack/

Now let’s get to business since you recognize the difference between font and typeface. This will also be useful if you have anything to communicate with someone without taking the historical road.
To start with, these are some of the most famous types that we encounter every day and comprise height, size, style, sequence, and width, which are only a few of the features that define any font.
Those famous fonts are Helvetica, Times New Roman, Arial, Futura, Didot, Garamond, Rockwell, Comic Sans Ms, and many more.
The slant of a font is often used to characterize its style, whether it is straight or slanty. The standard font set when opening a new document is the upwards font option.
The default typeface is not the only choice, though. Many font types include italics, bold, oblique, script, swash, and cursive. Let’s see the differences:
Fonts are independent, like other design components. So you have to ensure that the typeface you use is consistent with the entire atmosphere and design style. Gioruma, Mujahideen, and Anoletta are various typefaces with distinct styles, but just as impressive.
The width of the typeface is as essential as the height of the font. The font width affects a design’s readability and visibility, therefore make sure that you use the correct font width in the correct canvas. If you intend anything that has to be read a lot, go with a regular width. On the contrary , condensed and enlarged font widths are suitable if you just develop for creative sensations.
Condensed font widths are often used for information that is distinguished from the mass, such as headings, billboards, or publicity. Extended types are used to generate a lasting impact because each letter must be read separately.
Here are a few hotkeys to specify the font width.
If a typeface is rather thin, it’s probably called: compressed, narrow, or condensed.
If a typeface is rather broad, it will often be named wide or extended.
Fonts such as Anoletta would be classified as large or extended fonts as the gap from one letter to the other is substantial.
If you’ve been in design for a long time, undoubtedly you’ve heard of the words serif as well as sans serif. What does that imply, exactly?
Somewhere at the ending of a letter, a serif is a tiny protrusion that snugs at every stroke. Due to the existence of this protrusion, the font is divided into two main types: serifs and serifs without serifs (or sans serifs in French).
Serifs for all types are important because they create small nuances that add to the overall mood, meaning, and atmosphere of a font.
The contrast between the primary strokes and the added punch is called typeface contrast. Contrast establishes the location of a typeface on an appearance/readability scale. In extended readings, low or medium contrast is useful and does not necessarily inspire a particular mood; in exchange, extreme values—mono weight and high contrast—create distinct images.
The x-height is not a component but a measurement. The height of the overall lower case of the same typeface is calculated. It is termed x-height because each typeface is measured by the letter x.
A swash is a stylish or aesthetic replacement in a capital letter used in the beginning of a phrase for a terminal or serif. Swashes are often used following letters to embellish the composition. Calligraphy shows swashes of various types; they may be viewed from the start, the ending, or perhaps even the middle from ascenders.
As we have stated before, the counter is a fascinating part of font anatomy as it uses a design term called a white or negative area. In contrast to the conventional view, a large region does not have to relate to white or negative space.
The counter in a character is just the little negative space produced by curved or straight lines. The counters are therefore either opened or closed. Closed counters are represented by cases a, b, and e, whereas cases c, m, and n represent open counters.
The stem is just the main stroke that goes upright vertically and is among the essential components of any character. The main upright section in the L-case is, as is the main upright segment in the k-case.
The principal horizontal stroke of a character without any upright parts can also be a stem. Two instances are the diagonals in uppercase A and capital Z.
The conclusion of each character forms an intersection, a connection, and ultimately a corner. Corners are divided into two classes. Sharp edges such as V, N, and A are very important. Sharp edges are suitable if you would like to surprise your audience or scare them, making it a good choice among young people who wish to produce hard rock or punk designs. On the other side, the square angles in H, T, and E ooze strength and toughness. Be careful with the corners, particularly if you really want to give an illusion that is suitable for your design.
A harsh corner is designed to grab attention and for artistry and aesthetic appeal a more rounded corner. These types that mix classic and modern features might be the right complement to your decor.
An outstanding design is easily understandable.
As the name indicates, the size of the font determines how big or tiny your font is compared to the board. Choosing a font size isn’t straightforward as you’d have to consider what your audience wants and the goal of the design.
For example, the design of a legal proposal and a film poster requires a different knowledge of each target and of each aim. Although legal papers can use a smaller, simpler formality font, film posters will need a courageous, easy-to-recognize typeface to draw the attention of the audience from a range. For example, Rockeflea is a movie typeface.
Here is a brief reference on the naming method of Adobe font size:

With all of the above, it is simple to conclude that throughout the years, the word ‘font’ becomes increasingly widespread. Nowadays, most people are nearly interchangeably using the terms ‘font’ and ‘type’ and in any way they are accurate. The fact is, the difference in the two words is now unclear, unneeded as well as a little ancient.
So in most situations, one may argue that understanding the distinction does not matter.
However, it is vital to highlight that it might be critical in particular circumstances. Knowing the distinction may play an important part not just in the field of design, but in product design and even website design. It can let you specify the changes in a certain typeface, without impacting the environment and the display. It’s all about streamlining the process and appropriately applying fonts and types.
A font consists of a collection of blocks belonging to a larger range of types, whereas a font is a group of fonts with different properties. It is essential that you can understand the distinction between both as a designer.
In a world where words are circulating rapidly and new phrases are created every day, what counts, even more, is that you understand and use the difference between the typeface and the font to be clear and distinct. Don’t attempt to be hyperspecific to those who don’t know the theme only to look better.
So. What are you waiting for? Now that you can identify them expertly, it’s time for you to start your typography project by obtaining the greatest fonts here.